JAK na komplexní ovládací prvky
Datum: 21:59 11.04.2011
V dnešním díle seriálu o JavaSrciptovské knihovně JAK se podíváme na některé komplexní ovládací prvky, které jsou často používané na webových stránkách. Jde o kalendář, textový wysiwyg editor a galerie obrázků.
Komplexními prvky je nazývám proto, že nejde o jeden jednoduchý prvek jako např. tlačítko, či vstupní pole, ale o celou řadu různých vstupních „čidel”, která reagují na podněty uživatele a dohromady vytváří ucelenou funkčnost.
Kalendář
O kalendáři sem se zmiňoval v jednom z minulém dílu tohoto seriálu. Jde o prvek, jehož absence se stala i jedním z podmětů v diskuzi W3C skupiny, při návrhu nové verze HTML. Jeho použitím zabije web-kodér hned dva problémy. V první řadě může být (a taky je) problém pro uživatele dodržet programátorem daný, tedy strojově zpracovatelný, formát data a času.
To je samo o sobě opravdu problém, protože datum a čas se dá napsat mnoha rozličnými způsoby. Toto se občas řeší tak, že každý prvek v zadávané hodnotě, má svůj vlastní select i s možnými hodnotami. Například měsíc 1 - 12 (případně jména), nebo hodiny 0-23 a podobně. Druhý vyřešený problém je usnadnění uživateli orientaci v zadávané hodnotě. Přesněji řečeno, uživatel při použití kalendáře má vizuální představu o datu případně času, ví o jaký den v týdnu se jedná, o jaký týden v měsíci a podobně.

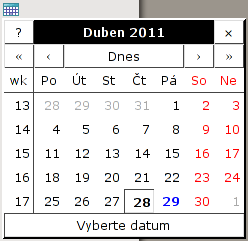
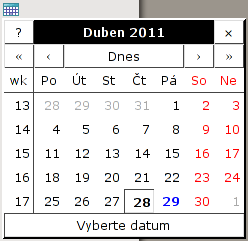
JavaScriptový kalendář z knihovny JAK.

JavaScriptový kalendář z knihovny JAK.
Implementace kalendáře je pak velmi jednoduchá a je implementovaná prostřednictvím jednoho javascriptovského řádku kódu navíc.
<label for="datum">Datum:</label>[dokumentace prvku kalendář na stránkách projektu]
<input type="text" id="datum" name="datum" value=""/>
<script type="text/javascript">
JAK.Calendar.setup("calendar_icon.gif", "[vybrat datum]", {}, "datum");
</script>
Wysiwyg editor
Tedy zkratka pro známé co vidíš to dostaneš. Dnes velmi oblíbený prvek v mnoha CMS systémech a zároveň nepřítel všech grafických návrhů, sémantiky a čitelnosti kódu. Proč takový prvek použít ? Občas vyžaduje zadavatel stránek nějaký systém na snadné formátování stránek. Uživatel si prostě napíše text a zformátuje si ho obdobně jako to dělá v nějakém klasickém textovém procesoru (v mém případě Abiwordu).

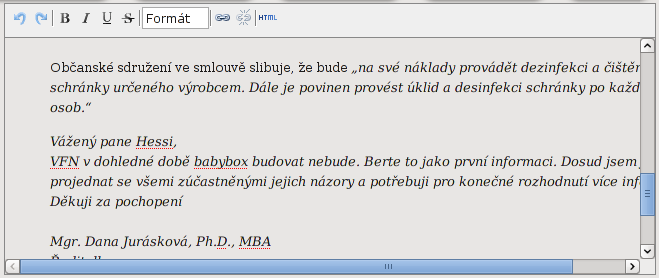
JavaSriptový WYSIWYG html editor z knihovny JAK.
Problematičnost takového prvku v nějakém CMS tkví v jeho implementaci a v rozsahu možnostech použití. Tento editor je implementován vnitřním wysiwyg editorem prohlížeče a ty k editaci (X)HTML přistupují různorodě. Pokud je tedy jeden text editován v různých prohlížečích, může v něm být použito různých obdobně významových formátovacích značek. Například kde jeden editor použije
<b> jiný <strong> a jiny <span style="font-weight: bold"> Výsledek je velmi obdobný HTML hrůze, vygenerované právě klasickými textovými procesory např. Microsoft Wordem. Druhý problém může přeci jen eliminovaný kodérem. Každý web má svůj styl, svůj vzhled a grafické zpracování. V definicích stylu jsou přesně popsané html hlavičky, barvy a formátování textu. A teď tu máme kreativního uživatele, majitele stránek, který má grafické cítění hospodského osla a který chce mít jednou text žlutý, jednou zelený, tady hlavičku o něco menší, tady o něco širší, tady to zarovnáme doleva, sem se hodí tabulka s tyrkysovým pozadím atd. Vrchol pak je bílá stránka se žlutým textem, nebo černá stránka z tmavě modrým textem.Z těchto důvodů doporučuji začlenění wysiwyg editoru do stránek volitelné a jen pro dostatečně zaškolené uživatele, kteří ví co si mohou dovolit a výsledek nebude srovnatelný z omalovánkami dětí z mateřské školky.
<label for="text">Text:</label>[dokumentace prvku Editor na stránkách projektu]
<textarea id="text" name="text"></textarea>
<script type="text/javascript">
var formatOpt = [
{innerHTML:"<h1 style='font-size: 30px;color: #6d675e;'>Nadpis 1</h1>", value:"h1"},
{innerHTML:"<h2 style='font-size: 25px;'>Nadpis 2</h2>", value:"h2"},
{innerHTML:"<h3 style='font-size: 20px;'>Nadpis 3</h3>", value:"h3"},
{innerHTML:"<p style='text-align: justify;'>Odstavec</p>", value:"p"}
];
var controls = [
{type:"undo",text: ['Zpět']}, // toto je plugin undoredo
{type:"redo",text: ['Znovu']}, // toto je plugin undoredo
{type:"separator"},
{type:"bold",text:"Tučné"},
{type:"italic",text:"Kurzíva"},
{type:"underline",text:"Podtržené"},
{type:"strikethrough",text:"Přeškrtnuté"},
{type:"separator"},
{type:"format",text:"Formát", options: formatOpt},
{type:"separator"},
{type:"link",text:["Link","Target URL:"]},
{type:"unlink",text:"Remove Link"},
{type:"separator"},
{type:"html",text:"Editovat HTML"}
];
var opts = { controls:controls, imagePath:"/editor-img/" };
var e = new JAK.Editor("text",opts);
</script>
[popis pokročilých voleb a pluginů]
Galerie obrázků - LightBox
Dnes se velmi často na jedné stránce vyskytuje více obrázků, případně jsou obrázky rozměrově větší a jejich začlenění do stránky by nebylo to pravé, ořechové. Použití nějaké javascriptovské galerie se tedy přímo nabízí. V JAKu je implementován tento prvek pod názvem LightBox. Jeho konfigurace je velmi rozsáhlá a rozepisováním bych zbytečně duplikoval pěknou dokumentaci v českém jazyce. Proto jen předvedu ukázku zdrojového kódu.
var data = [
{alt: 'Západ slunce', small: {url: '/img/gallery/tn01.jpg'}, big: {url: '/img/gallery/01.jpg'} },
{alt: 'Praděd', small: {url: '/img/gallery/tn02.jpg'}, big: {url: '/img/gallery/02.jpg'} },
{alt: 'Klaustrofobie', small: {url: '/img/gallery/tn03.jpg'}, big: {url: '/img/gallery/03.jpg'} },
{alt: 'Přehlídka armády', small: {url: '/img/gallery/tn04.jpg'}, big: {url: '/img/gallery/04.jpg'} }
];
opt = {
useShadow: false,
galleryId: 'lightBox',
usePageShader: true,
zIndex: 5,
imagePath: '/lightbox-img/shadow-',
components: {
strip: JAK.LightBox.Strip.Scrollable,
navigation: JAK.LightBox.Navigation.Basic,
anchorage: JAK.LightBox.Anchorage.Fixed,
main: JAK.LightBox.Main.CenteredScaled,
description: JAK.LightBox.Description.Basic
}
};
galerie = new JAK.LightBox(data, opt);

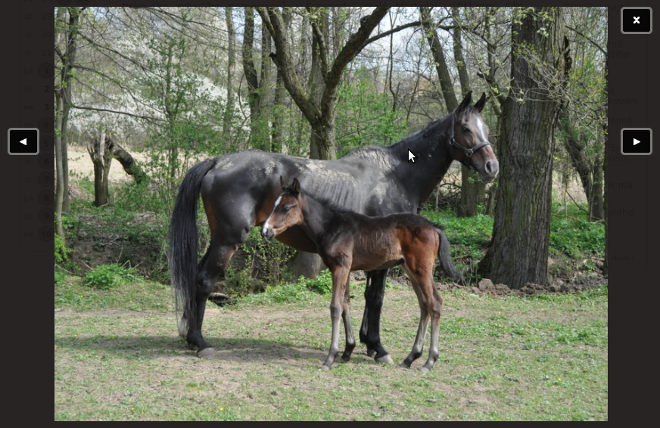
JavaScriptová galerie obrázků LightBox z knihovny JAK.
[dokumentace galerie LightBox na stránkách projektu]
[popis pokročilých voleb]
Závěr
JAK definuje i jiné další grafické prvky například scrollbar, který sem zmínil v předchozím díle. Tímto článkem však jejich představování končí. Aktuálně plánuji již jen dva články, jeden o AJAXu a druhý o mapovém API. Pokud by Vám snad nějaké informace chyběli, nebo máte pocit, že jsem nějakou důležitý prvek vynechal, neváhejte se o tom zmínit v komentářích pod článkem.
PS
Na stránkách Lightbox zatím nepoužívám proto, že v době kdy jsem programoval tento CMS sem o JAKu nevěděl. Nyní přemýšlím co vše a jak udělám v nové verzi CMS. Co již ale vím, že rozhodně použiji JAK knihovnu tam, kde to bude třeba a se slzou v oku nahradím vlastní kód, kódem novým, který se ve velké míře bude odkazovat právě na knihovnu JAK.[Doplněno 29. 4. 2011]
Přidal sem k článků náhledy, jak grafické prvky z knihovny JAK vypadají.
Autor:
Ondřej Tůma
Tweet
Discussion
Jak zprovoznit LightBox
Dobrý den,
poraďte mi prosím vás někdo, sedím už nad tím několik dní a ne a ne to rozchodit. Zatím se mi neobjevil na obrazovce ani pixel z LightBoxu. Stahnul jsem si všechny možné knihovny atd.. ze stránek JAK - LightBox, ale nikde není uvedeno jak mám LightBox začlenit do stránky a co vše musí být ke stránce připojeno za knihovny? Stačí jen ta základní? Já jsem tam vložil všechny,které uváděli na stránkách JAK (tj.:main.js, classmaker.js, browser.js, events.js, dom.js, signals.js, isignals.js, icomponents.js, window.js)Poraďte mi moc prosím někdo...Ty jejich stránky jsem přečet asi stokrát, ale nikde tam nepíšou jak ten LightBox začlenit do stránky. "Ukázku" zdrojového kodu, která je uvedena výše mám zapsanou v hlavičce v <script> .... </script>. Díky moc za případné rady.
poraďte mi prosím vás někdo, sedím už nad tím několik dní a ne a ne to rozchodit. Zatím se mi neobjevil na obrazovce ani pixel z LightBoxu. Stahnul jsem si všechny možné knihovny atd.. ze stránek JAK - LightBox, ale nikde není uvedeno jak mám LightBox začlenit do stránky a co vše musí být ke stránce připojeno za knihovny? Stačí jen ta základní? Já jsem tam vložil všechny,které uváděli na stránkách JAK (tj.:main.js, classmaker.js, browser.js, events.js, dom.js, signals.js, isignals.js, icomponents.js, window.js)Poraďte mi moc prosím někdo...Ty jejich stránky jsem přečet asi stokrát, ale nikde tam nepíšou jak ten LightBox začlenit do stránky. "Ukázku" zdrojového kodu, která je uvedena výše mám zapsanou v hlavičce v <script> .... </script>. Díky moc za případné rady.
Re: Jak zprovoznit LightBox
myslím tím tento lightbox http://jak.seznam.cz/example/widgets/lightbox
Your comment:
© 2025 Ondřej Tůma McBig. Ondřej Tůma | Based on: Morias | Twitter: mcbig_cz | RSS: články, twitter