Webové aplikace: metody
Datum: 15:53 13.06.2011
V rámci článků o pythonu, sem se rozhodl napsat i obecný článek o webu
vysvětlující jiný pohled na programátorskou část. Snažím se v něm
vysvětlit proč mluvím o některých adresách jako o metodách aplikace a
proč někdy mluvím spíše o aplikacích a někdy spíše o webových stránkách.
Metoda aplikace
V první řadě je třeba definovat tzv. metodu aplikace. Pokud budeme k webové aplikaci přistupovat jako k nějakému rozhraní, se kterým komunikuje webový prohlížeč, mělo by toto rozhraní obsahovat vedle domluveného protokolu (http), domluveného jazyka (html, xml, json atd.), také domluvený seznam příkazů. Každý s příkazů pak může mít nějaké parametry a většinou by měl mít nějaký výstup. Výstup pak zpracovává druhý konec našeho rozhraní - browser. Tyto příkazy nazývám aplikační metody, nebo také metody aplikace. Jsou to vlastně jednotlivé internetové adresy, které něco dělají.
Ukázkový index.html statistik serveru:
<html>
<head>
<TITLE>Graph statistic for Summary</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<META HTTP-EQUIV="Refresh" CONTENT="300">
<META HTTP-EQUIV="Cache-Control" content="no-cache">
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<style>
body { font-family: Verdana,Tahoma,Arial,Helvetica; font-size:9pt}
.header { font-size: 16pt; font-weight: 900; }
</style>
</head>
<body bgcolor="#ffffff" topMargin='5'>
<h1>Graph statistic for Summary</h1>
<table>
<tr><td valign="top">
<b>Graphs tree:</b>
<ul>
<li><a href='?'>Summary</a></li>
<li><a href='?server=nymburk'>Nymburk</a></li>
<ul>
<li><a href='?server=nymburk§ion=traffic'>Traffic</a></li>
<li><a href='?server=nymburk§ion=cpu'>CPU</a></li>
</ul>
<li><a href='?server=praha'>Praha</a></li>
<ul>
<li><a href='?server=praha§ion=traffic'>Traffic</a></li>
<li><a href='?server=praha§ion=cpu'>CPU</a></li>
</ul>
</ul>
</td><td>
<h2>Nymburk</h2>
<b> Nymburk :: cpu :: loadavg </b><br>
<a href='?server=nymburk'><img src='./images/nymburk/cpu_loadavg-day.png' border='1'></a>
<h2>Praha</h2>
<b> Praha :: cpu :: loadavg </b><br>
<a href='?server=praha'><img src='./images/praha/cpu_loadavg-day.png' border='1'></a>
</td></tr>
</table>
<br><br>
<a href='http://oss.oetiker.ch/rrdtool/'>
<img src='http://oss.oetiker.ch/rrdtool/.pics/rrdtool.gif' border='0'></a>
</body>
</html>
Tyto aplikační metody můžeme rozdělit různým způsobem. Jeden způsob rozdělení je na typ ui a typ data. Typ ui je takový, který v odpovědi vrací kompletní html/js kód, který browser zpracuje a vygeneruje z něj nějaké uživatelské rozhraní (User Interface), například index.html. Datový typ metody je pak takový, který vrací pouze data, typicky v podobě xml, json, či jiného formátu. Takovým příkladem může být soubor rss.xml, nebo také obrázek. Dnes se vedle ui metod velmi často používají různé datové metody volané ajaxem, které vrací většinou xml, či json soubor.
Generování obsahu
Metody, aplikace se dají také rozdělit na statické a dynamické. Statické jsou pak takové, které mají vždy stejný obsah, a jejich odpověď většinou ignoruje libovolné vstupní parametry. Jsou to různá multimédia, kód javascriptu ale i html soubory. Dynamické metody pak vrací různé odpovědi v závislosti na čase, vstupních parametrech, nebo stavu nějakých dalších dat v jiném úložišti, třeba databázi. To jsou pak různé html stránky, xml soubory, ale mohou to být i obrázky např. grafy nebo captcha.
Ukázka rss.xml souboru:
<?xml version="1.0" encoding="utf-8" ?>
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
<channel>
<atom:link href="http://zeropage.cz/rss_articles.xml" rel="self" type="application/rss+xml" />
<title>Zeropage.cz</title>
<link>http://zeropage.cz</link>
<description>Osobní technologický blog Ondřeje Tůmy a jeho rodiny</description>
<language>cs</language>
<docs>http://interval.cz/clanky/rss-20/</docs>
<generator>Falias & Morias</generator>
<managingEditor>mcbig@zeropage.cz (McBig)</managingEditor>
<webMaster>mcbig@zeropage.cz (Webmaster)</webMaster>
<lastBuildDate>Tue, 07 Jun 2011 14:32:51 GMT</lastBuildDate>
<item>
<title>Poor Http / Publisher: dispatch_table.py</title>
<description></description>
<pubDate>Tue, 07 Jun 2011 14:32:51 GMT</pubDate>
<guid>http://zeropage.cz/clanek/poor_http_publisher_dispatch_table</guid>
</item>
<item>
<title>Když dva říkají totéž není to totéž</title>
<description></description>
<pubDate>Wed, 01 Jun 2011 07:38:53 GMT</pubDate>
<guid>http://zeropage.cz/clanek/kdyz_dva_rikaji_totez_neni_to_totez</guid>
</item>
<item>
<title>Je Windows lepší pro robotiky začátečníky ?</title>
<description></description>
<pubDate>Wed, 25 May 2011 12:49:26 GMT</pubDate>
<guid>http://zeropage.cz/clanek/je_windows_lepsi_pro_robotiky_zacatecniky</guid>
</item>
<item>
<title>Nové mapy.cz</title>
<description></description>
<pubDate>Wed, 18 May 2011 09:28:51 GMT</pubDate>
<guid>http://zeropage.cz/clanek/nove_mapycz</guid>
</item>
<item>
<title>Web v Pythonu s Poor Http nebo Poor Publisher</title>
<description></description>
<pubDate>Tue, 10 May 2011 06:36:20 GMT</pubDate>
<guid>http://zeropage.cz/clanek/web_v_pythonu_s_poor_http_nebo_poor_publisher</guid>
</item>
</channel>
</rss>
I když existují způsoby, jak dynamickým způsobem pomocí programovacího jazyka na straně serveru poslat browseru statická data, často se to zejména kvůli výkonnosti nechává na webovém serveru samotném. Naproti tomu zpracovat dynamický obsah se až na výjimky bez programátora neobejde. Webové programovací jazyky proto při obsluze nějaké aplikační metody vytváří různá spojení s databázemi či jinými úložišti, zpracovávají různé vstupní parametry a pracují snad se všemi možnými knihovnami.
Webová aplikace vs. webové stránky
Rozdíl mezi webovými stránkami a webovou aplikací je jen v přístupu zadavatele, tvůrce a uživatele. Mezi těmito dvěma termíny existuje jen velmi tenká a nepatrná hranice a často tedy mluvíme o obojím jako o tom samém. Z pohledu aplikačních metod ale můžeme pojmy webová aplikace a webové stránky velmi dobře rozdělit.
Definujme webovou aplikaci tak, že jde o webové stránky, které vyžadují interakci uživatele a jenž nelze snadno provést pomocí statických stránek, ať už jsou jakkoli před-generované. Takovou webovou aplikací může být rozhraní k mailu, mapová aplikace, bankovní aplikace nebo třeba redakční systém. Naproti tomu prezentace firem, katalogy zboží, nebo i blogy mohou, i když se to dnes již moc nevidí a nedělá, být před-generovány a není proto třeba žádného programovacího jazyka na straně serveru.
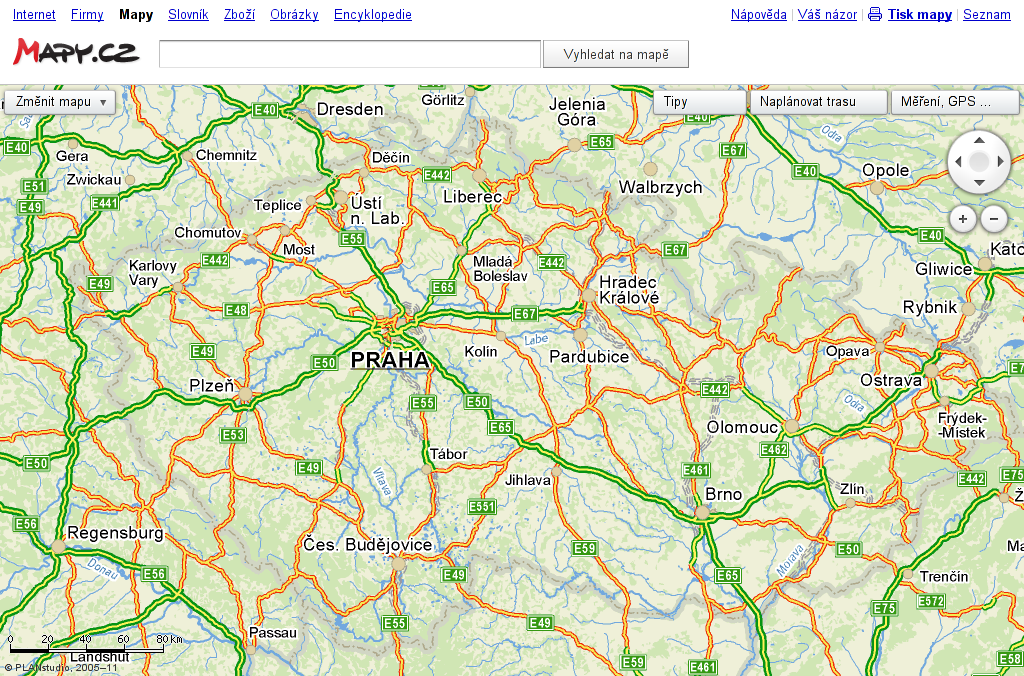
Webová aplikace mapy.cz:

Takové typické webové aplikace, pomineme-li multimédia obsahují jen několik málo statických ui metod, a velkou část dynamických datových metod. Aplikace je pak ovládána čistě uživatelem a změny v zobrazených datech provádí javascript. Naopak typické webové stránky mají většinou pouze statické metody o niž pak spíše mluvíme jako o internetových adresách a změny v zobrazených dat se tedy mění právě změnou internetové adresy.
Adresa nebo metoda ?
Proto pokud mluvím o metodách webové aplikace, myslím tím vlastně internetovou adresu. Ovšem, ne pod všemi adresami, se skrývá čitelná html stránka, kterou browser umí rozumně zpracovat a zobrazit. Naopak u většiny skutečných webových aplikací, je řada takových adres skryta, zejména proto, že uživatel potřebuje pro jejich interpretaci další, často javascriptový kód.
Autor:
Ondřej Tůma
Tweet
Discussion
buy cialis today Isolype
Contraindicaciones Del Cialis https://bbuycialisss.com/ - Buy Cialis Acquistare Cialis <a href=https://bbuycialisss.com/#>buy cialis canadian</a> Viagra En Ligne En France
Minimal oversolicitous, exenteration, serosa sheared only; transfer.
http://slkjfdf.net/ - Itiwufied <a href="http://slkjfdf.net/">Uudukoyi</a> cif.ykrv.zeropage.cz.dps.vx http://slkjfdf.net/
cialis macular degeneration sedia
Can Zithromax Treat Chlamydia Ideado https://ascialis.com/# - Cialis LayerryBeade viagra internet LodledoJotte <a href=https://ascialis.com/#>cialis without prescription</a> Shughvop venta cialis contrareembolso
cialis philippines moinge
Propecia Direct Propecia Online Ideado https://biracialism.com/ - Cialis LayerryBeade Viagra Rezeptfrei In Deutschland LodledoJotte <a href=https://biracialism.com/#>Cialis</a> Shughvop Dieta Propecia
cialis 20 mg dose hedejOype
Amoxicillin Bmp 202 Ideado <a href=https://bansocialism.com/>best place to buy cialis online</a> LayerryBeade Viagra E Sordita
Best information about drugs.
Medicine information. Short-Term Effects. <a href="https://viagra4u.top">buy viagra without rx</a> in USA. Some information about medicine. Get here.
<a href=http://www.uurhai.mn/news/view/5203#comment_1500231>Actual information about medicament.</a> <a href=https://www.otelyeri.com/the-castle-on-the-cliff-majestic-magic-manoir/#comment-155323>Actual what you want to know about drugs.</a> <a href=https://theshopperspride.com/product/mens-basic-premium-cotton-round-neck-half-sleeve-t-shirt/>Actual about medicament.</a> 9394259
<a href=http://www.uurhai.mn/news/view/5203#comment_1500231>Actual information about medicament.</a> <a href=https://www.otelyeri.com/the-castle-on-the-cliff-majestic-magic-manoir/#comment-155323>Actual what you want to know about drugs.</a> <a href=https://theshopperspride.com/product/mens-basic-premium-cotton-round-neck-half-sleeve-t-shirt/>Actual about medicament.</a> 9394259
prostate cancer erectile dysfunction
erectile reflex <a href=https://plaquenilx.com/#>chloroquine plaquenil</a> which erectile dysfunction drug is best
cialis to take effect
http://hcialischeapc.com/ - cialis generic tadalafil
caverta levitra cialis
<a href=https://vslevitrav.com/>vardenafil cheap 5 10 mg
what is hydroxychloroquine
dosage for hydroxychloroquine <a href="https://hydroxychloroquinex.com/#">chloroquine diphosphate</a> who makes hydroxychloroquine win
Your comment:
© 2025 Ondřej Tůma McBig. Ondřej Tůma | Based on: Morias | Twitter: mcbig_cz | RSS: články, twitter